先のページで切り抜いた姫百合姉妹の絵を使って、QCスキンに特化した個人的なコツを説明します。
例によって説明はPaintShopProでのものになります。
説明用にぱぱっと用意したものなのででかくて重いけど、我慢してください。

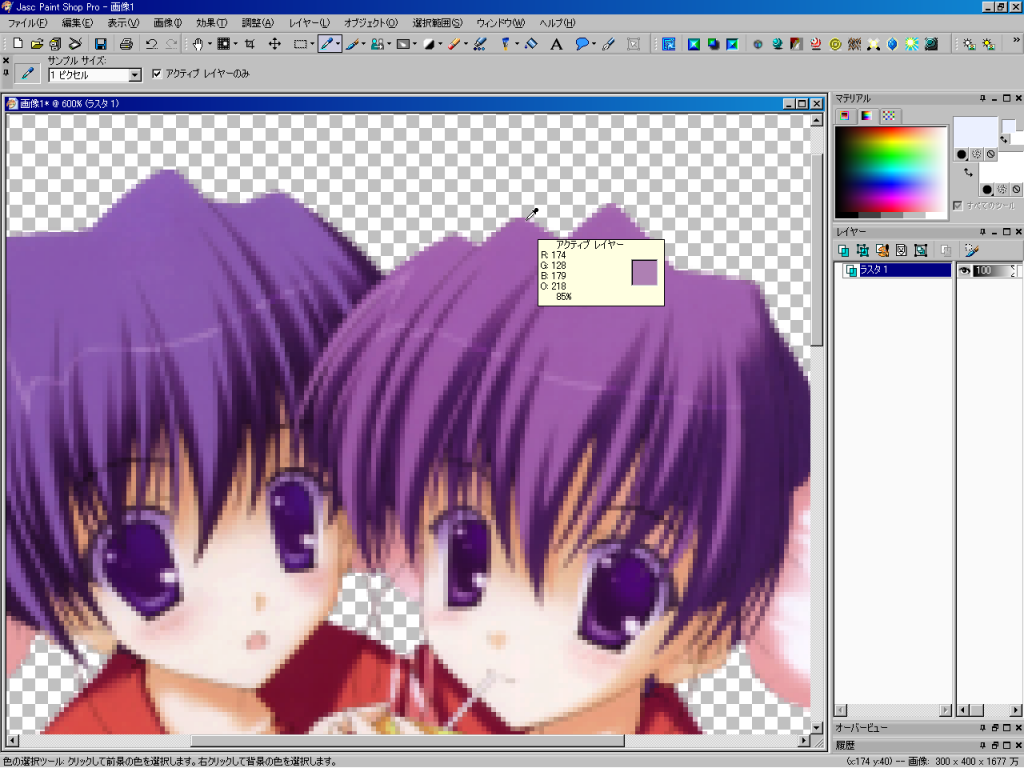
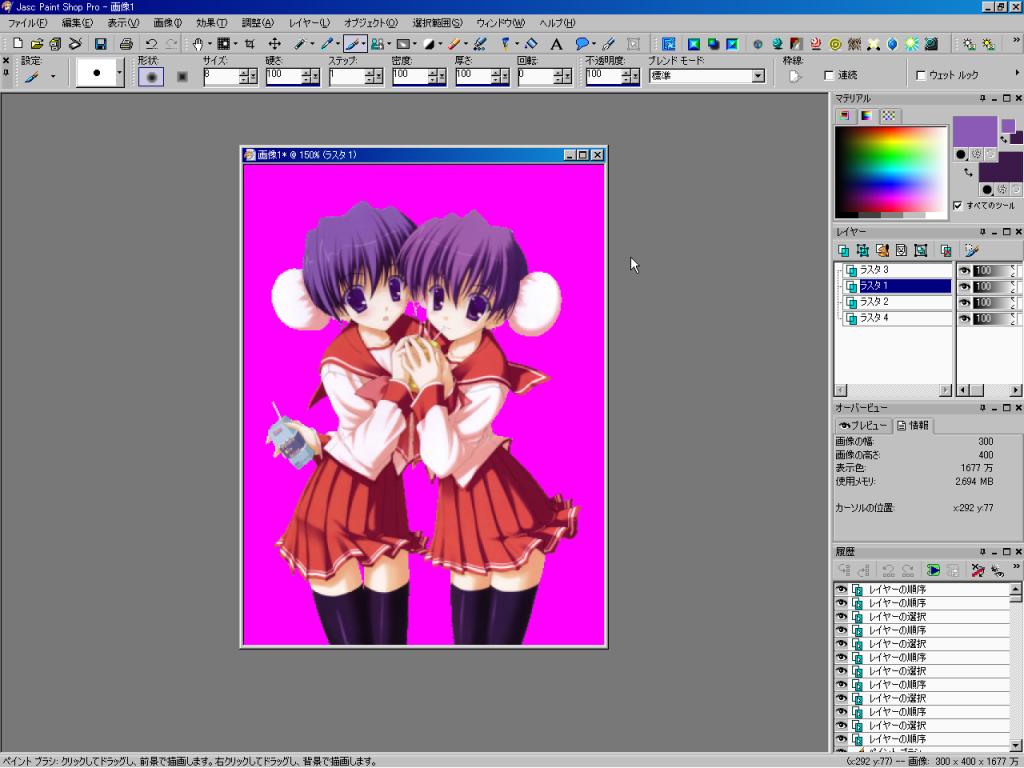
↑切り抜いて背景が透明の状態で縮小をかけると、このように輪郭周りが透過されます。
RGBの下にあるOが不透明度(0〜255)で、カーソルが指している部分は不透明度が高く、
(218もある)ほとんど見えてるということになります。

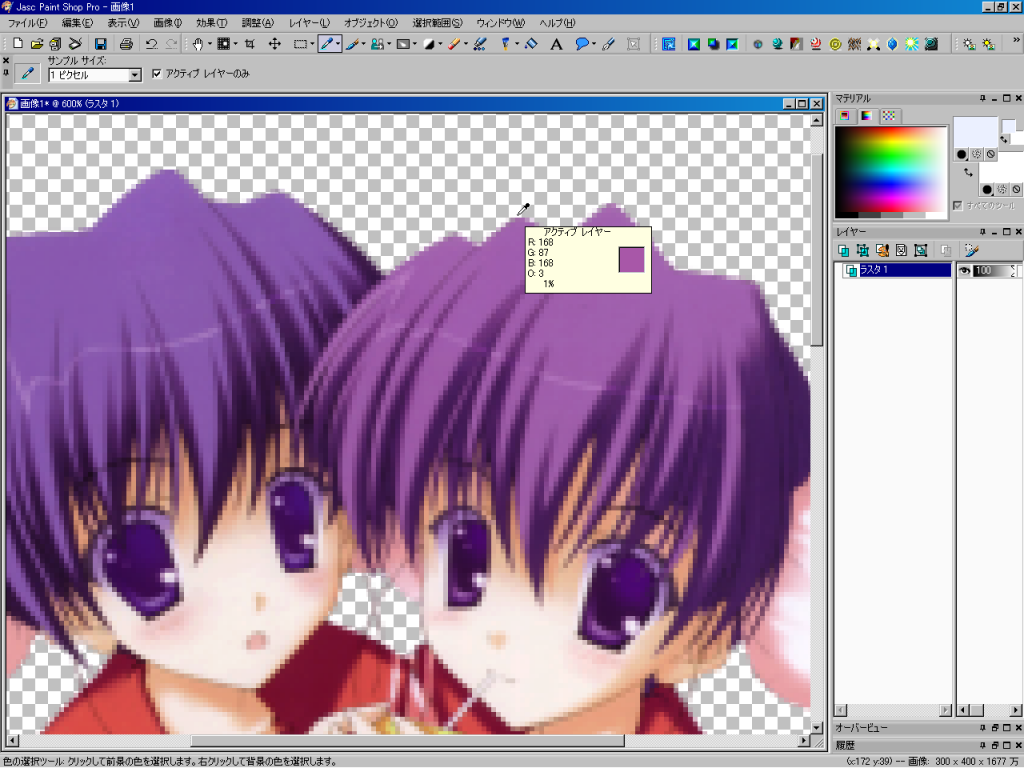
↑そしてここはほとんど見えない部分。(不透明度が低い。3しかない)
こういったほとんど見えない部分を取り除き、見えてても不透明度が100%じゃない部分を255にして、
透過度を扱えないQuickChangerでも綺麗に見えるように修正するわけです。
ちなみに、255未満の色をそのまま255にしてやるのは(例:レイヤーを何回も複製して重ねまくる)
絵にもよりますが思いのほかダメダメです。試しにやってみればわかると思います。

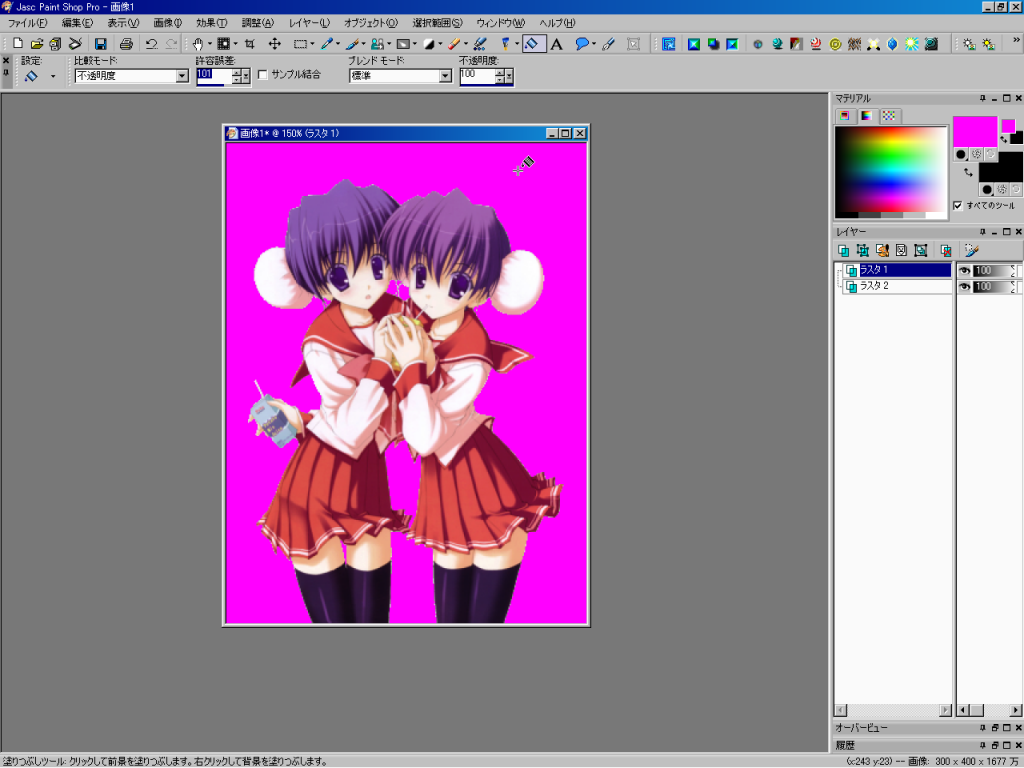
↑まず「塗りつぶしツール」で、色がついていてもほとんど見えない部分を塗りつぶします。
比較モードは「不透明度」で許容誤差を調整しながら、輪郭まわりが残り過ぎないようにします。
(もちろん許容誤差の数値は一発じゃ決まりません。少しずつ変えてちょうどよくなるまでやり直してください)
後ろに白や黒で塗りつぶしたレイヤーを置くとわかりやすいかもしれません。
絵によっては部分部分でわけて許容誤差を変えた方がいい場合もあります。

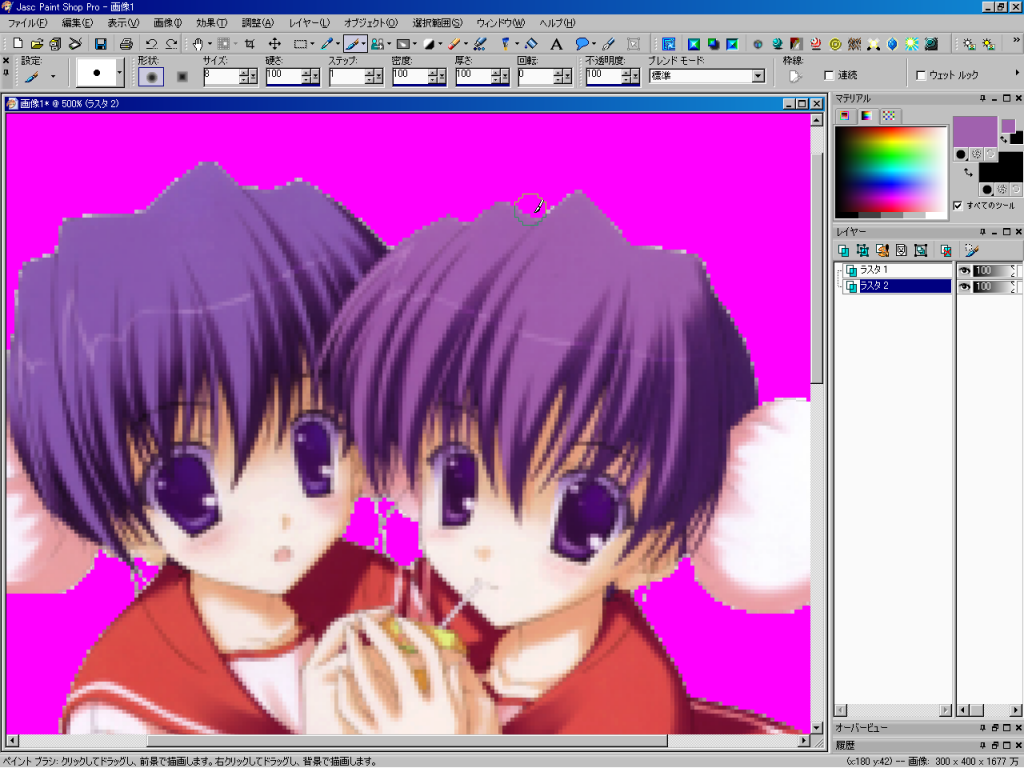
↑塗りつぶされなかった輪郭まわり(不透明度255未満)にそって、下のレイヤー(ラスタ2)に色を塗ります。
場所によって色を変えながら、太目のペンでぐりぐりっと。
このキャプチャ絵では瑠璃の髪を左から塗っているところですが、輪郭より中の色と比べると色が薄く見えますね。
しかしまったく同じ色になるように塗ると、かえって輪郭線のドットが目立つようになってしまいます。
(どうやら、地の色が薄い場合は少し薄めに、濃い場合は少し濃いめになるようにするといいようです)
表示を等倍に戻してみたり、背景を黒や白に塗り替えて確認しながら色を調整するといいです。

↑そうして一周ぐるりと塗り終わったところ。(レイヤーが増えてますが気にしないでください)
縮小されているのでほとんどわかりませんが、2つ上の絵と比べてみますと、
珊瑚の髪の毛や瑠璃のストッキング部分など、透過してるところがなくなっています。
これで、上下のレイヤーを合わせれば不透明度255未満の部分がなくなったことになります。

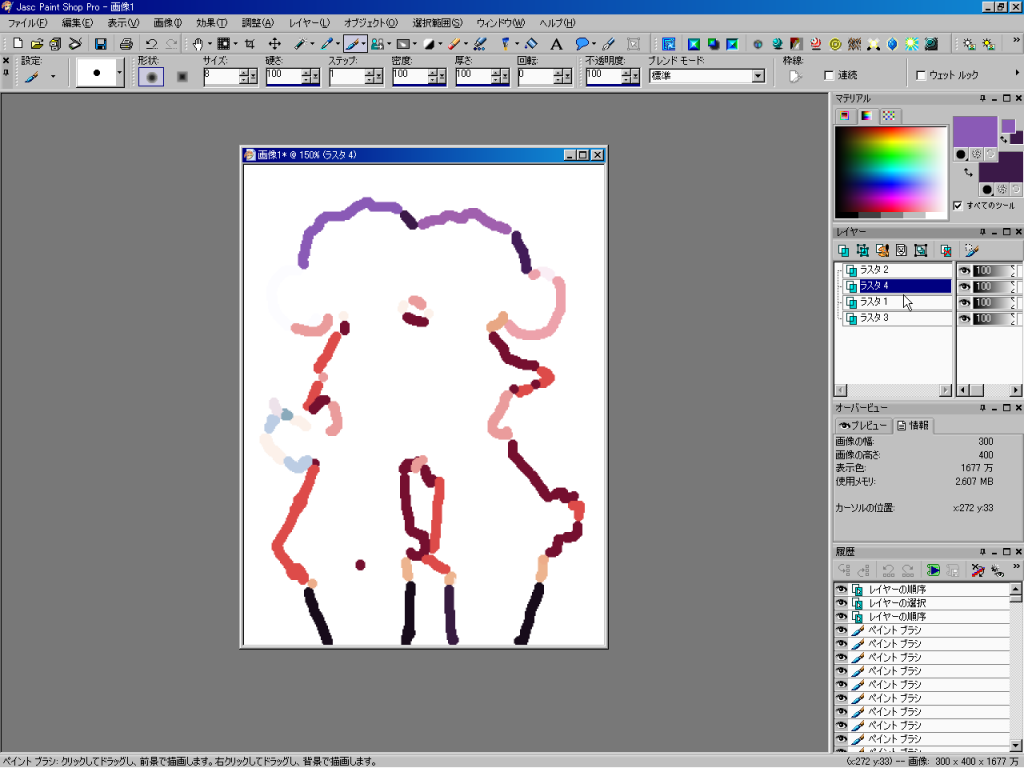
↑ちなみに色を塗った下のレイヤー(ラスタ2)はこんな感じ。(見やすいように白一色のレイヤーをはさんでます)
ちゃんと輪郭まわりをぐるりと一周塗りつぶしてるか、途切れてるところがないか確認してください。
(あー‥‥瑠璃の右袖口にその他諸々、かなり塗り忘れてますね)

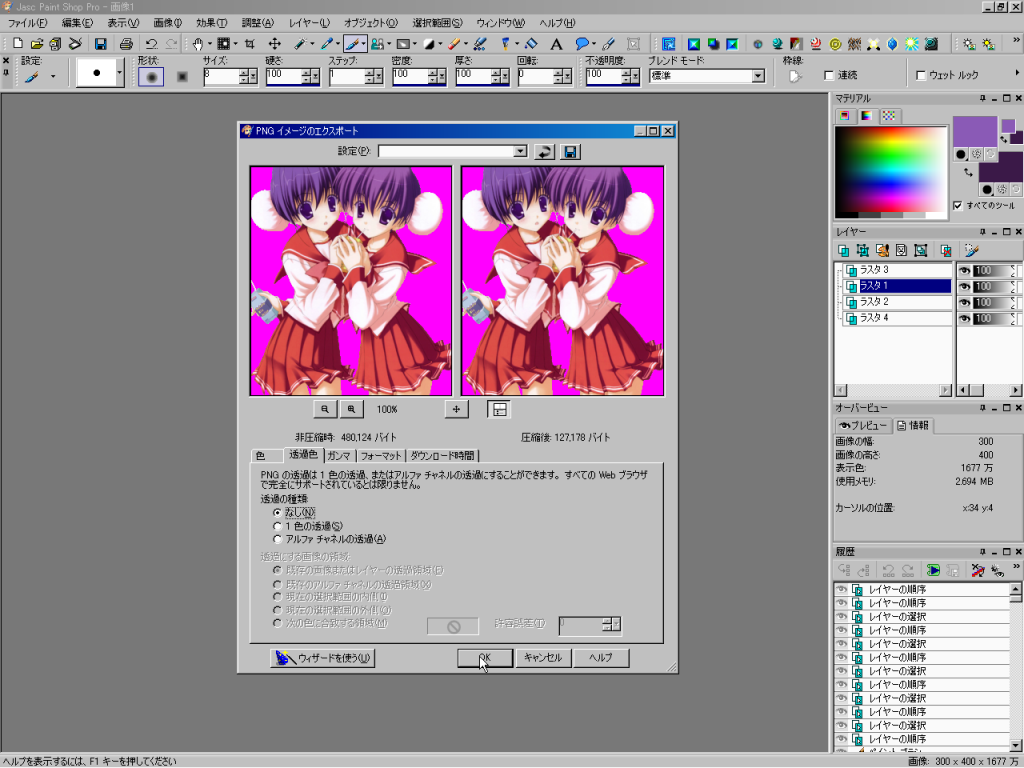
↑で、いい感じにできたらPNGイメージでエクスポートして保存します。もちろん透過はなし。
(この保存したファイルがQuickChangerスキンの画像になるわけです)
作業時のものは保険として、レイヤーに対応した形式でそのまま保存しておきます。

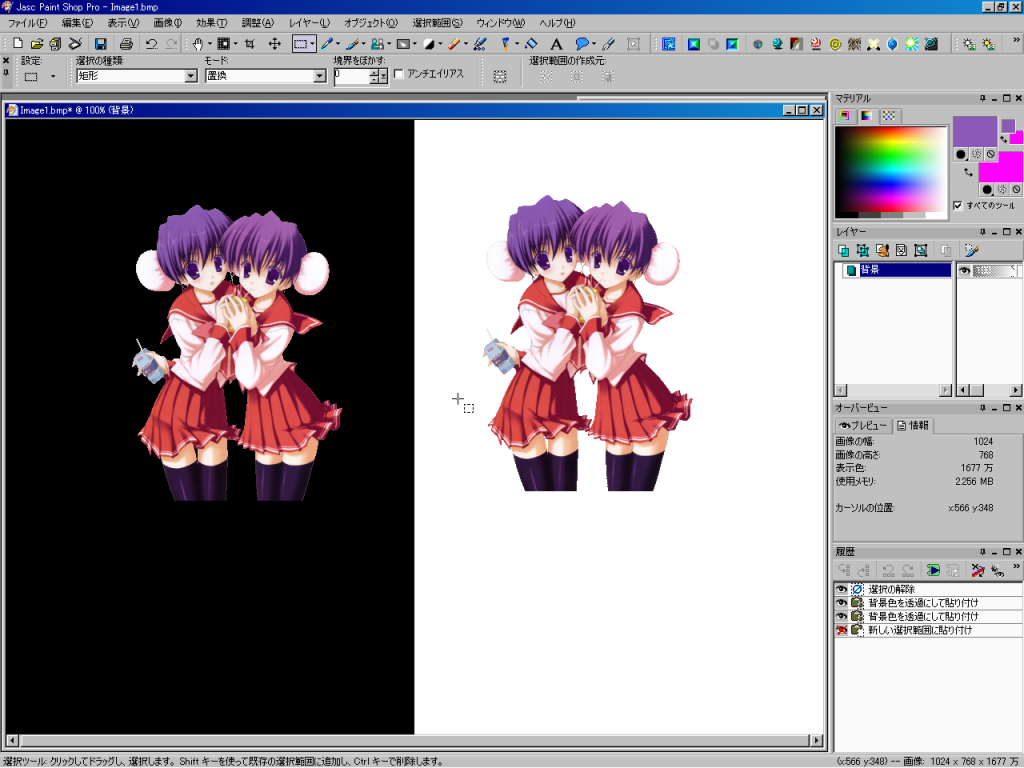
↑最後に、PNG形式で保存したファイルを開き、クリップボードに「コピー」(Ctrl+C)して
あらかじめ用意した純黒と純白の上に「背景色を透過にして貼り付け」(Ctrl+Shift+E)、
目立つドットや汚いところがないか確認します。
気になるところがあったら、ドット単位でポチポチっと塗り直して完成。
TopPage