一口に「切り抜く」と言ってもいくつかのやり方があり、切り抜く絵がどんな状態かでもちがってきます。
ここでは、他でよく見かける輪郭線上で選択して切り抜く方法ではなく、塗りつぶしで切り抜く方法を紹介します。
必ずしも一つのやり方にこだわる必要はありません。簡単に済ませられるなら、そっちの方が楽ですからね。
一番単純なやり方だと思いますが、まぁお付き合いください。

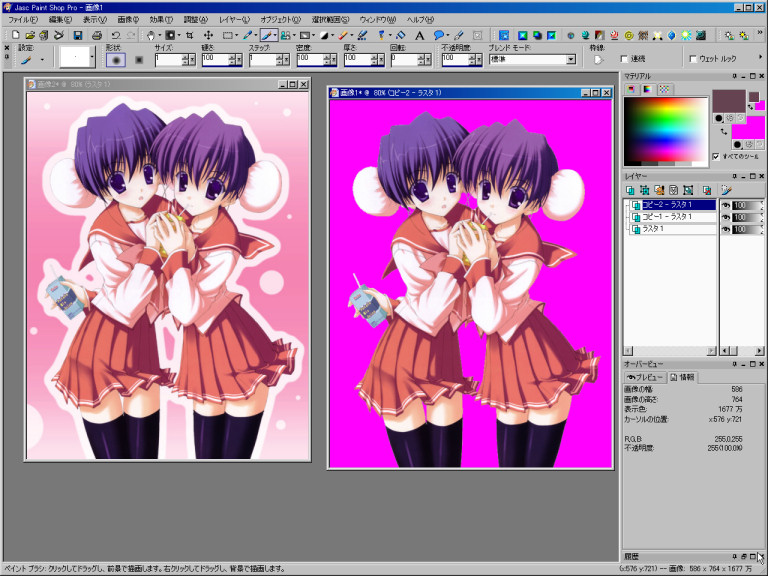
↑左が元絵で右が切り抜き後のものです。大きさは586x764と、スキンには十分なのでこのまま切り抜きました。
のんびりやってだいたい15〜20分ぐらいかな? Rainmeter用なので輪郭部分を処理しなくていいから楽ですね。
このようにキャラの周りに背景がなく、ほぼ単色に近い場合は塗りつぶしが楽だと思います。
先述したとおり、絵によってやり方はちがってきますが、この絵を切り抜いたときの方法を説明してみます。
例によってPaintShopProでの説明になります。他のソフトでどうやるかは知ったこっちゃないデス。

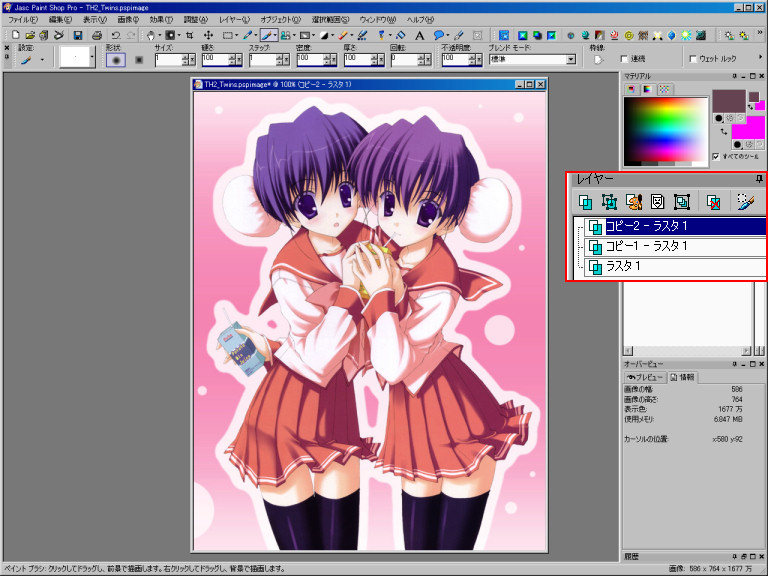
↑まず、レイヤーの「ラスタ1」の部分で右クリックして、メニューの「複製」を実行し、レイヤーをコピーします。
それを2回繰り返し同じ絵が3枚重なった状態にします。(この絵の場合は3枚ですが、何枚にするかは絵によります)

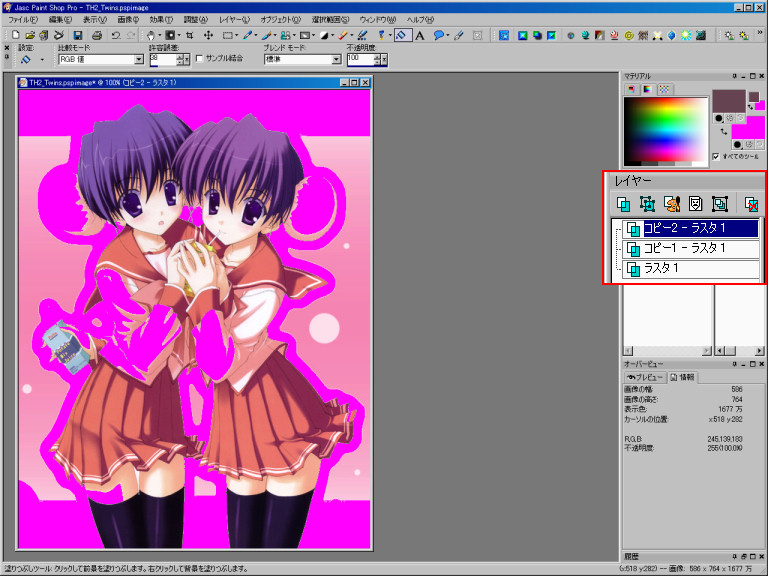
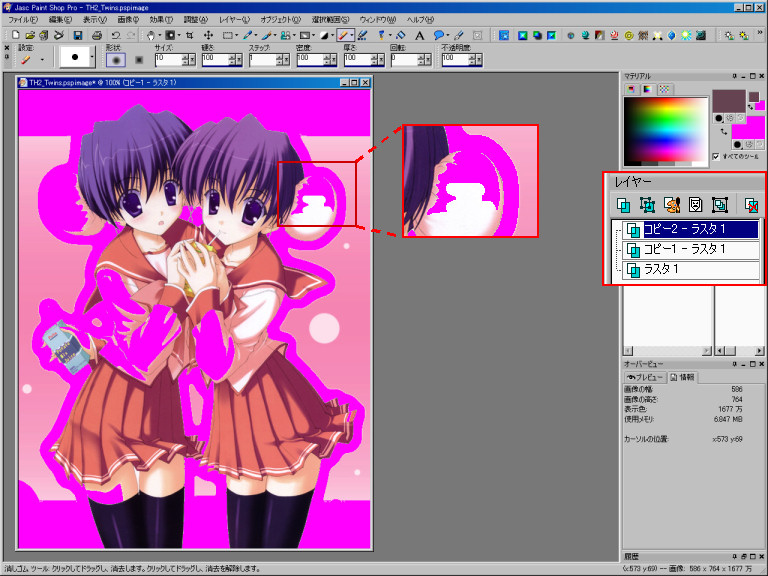
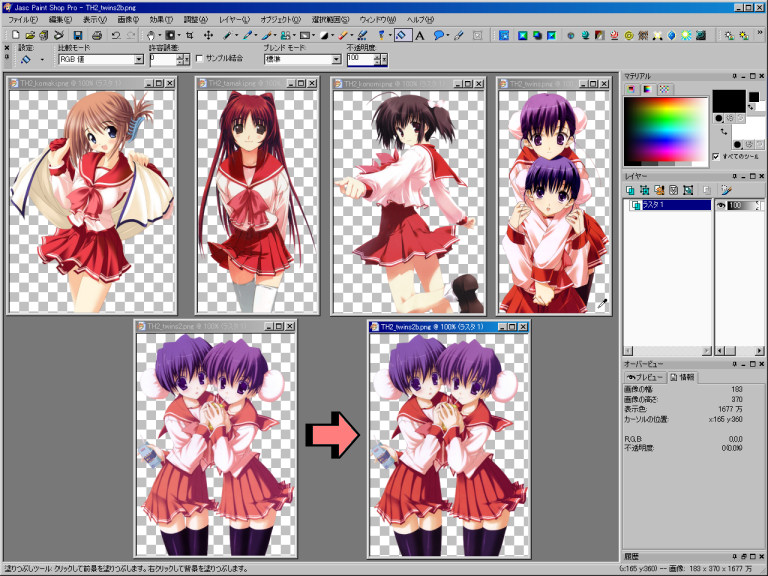
↑そして一番上のレイヤー(コピー2)で塗りつぶし。比較モードは「RGB値」。許容誤差は割と大き目にして、
濃い色の部分(髪の毛やストッキング、制服の濃色など)の周りに薄い色が残らないように塗りつぶします。
(もちろん許容誤差の数値は一発じゃ決まりません。少しずつ変えてちょうどよくなるまでやり直してください)
色の差が少ない部分も塗りつぶされますが気にしません。ここでは濃い色がきっちり残ればいいのです。

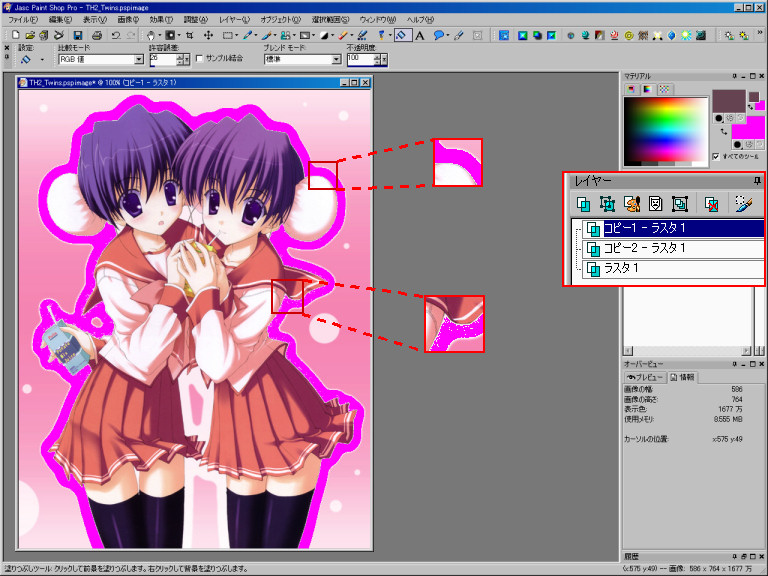
↑次に、手をつけてないもう一枚のレイヤー(ここでは「コピー1」)を一番上にします。
そして許容誤差を少なめにして、さっきは塗りつぶされた背景との色の差が少ない部分(制服や肌などの薄い色)が
今度はちゃんと残るように塗りつぶします。それ以外の部分ではドットが残っても気にしません。

↑そして最初に塗りつぶしたレイヤーを一番上に戻し、塗りつぶしすぎた部分を消しゴムで消して透明にします。
すると塗りつぶされていない下のレイヤーが見えてきます。つまり、濃いところで塗りわけられた上のレイヤーと
薄いところで塗りわけられた下のレイヤーの両方の画像から、いいとこ取りして一枚にするのです。
上のレイヤーで消しゴムをかけるようなところは、下のレイヤーではきれいに塗りわけられているはずなので、
細かいことは気にせず太目の消しゴムでガシガシ消します。

↑消しゴムをかけ終わり、レイヤーが重なった状態でバッチリ切り抜かれて見えるようになったら
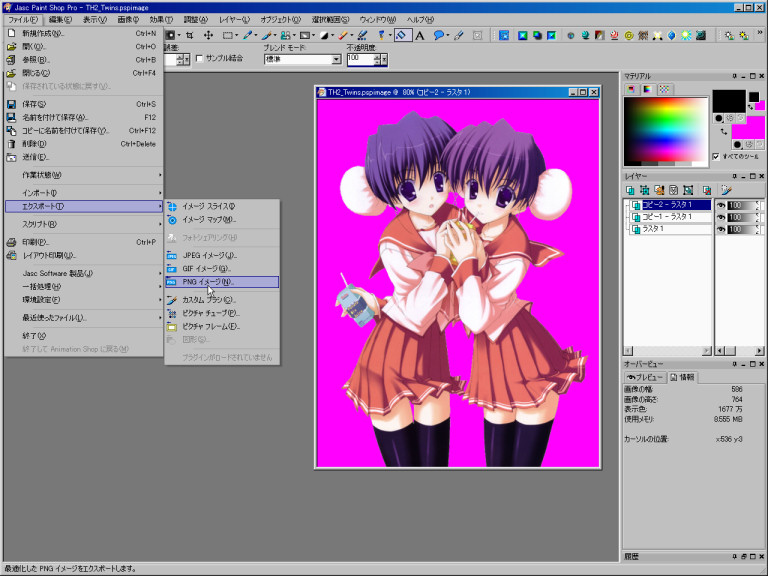
まわりの余計なものも塗りつぶしてPNGイメージでエクスポート。

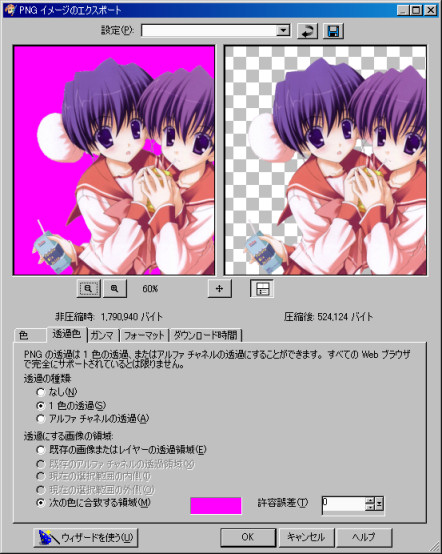
↑塗りつぶした色を透過色にして保存。
作業したファイル自体は念のため、レイヤーに対応している形式で別に保存しておきます。
何も手をつけてない一番下のレイヤーも残しておけば、何かあっても安心ですしね。
ということで、これにて切り抜きは終了です。
さて。切り抜きは終了しましたが、このままではスキンに使うには大きすぎます。
QuickChangerに使う場合は輪郭まわりをきっちり仕上げなければなりませんが、
Rainmeterなら透過が扱えるので簡単です。適当に縮小しておしまい。
‥‥とはいえ一応チェックはしましょう。

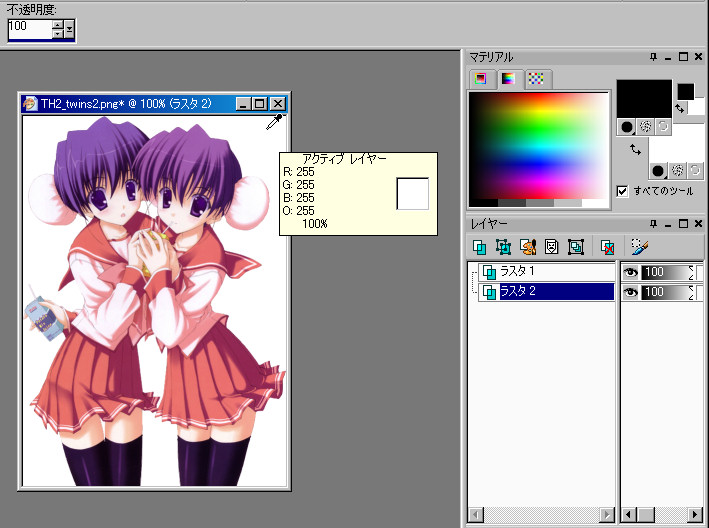
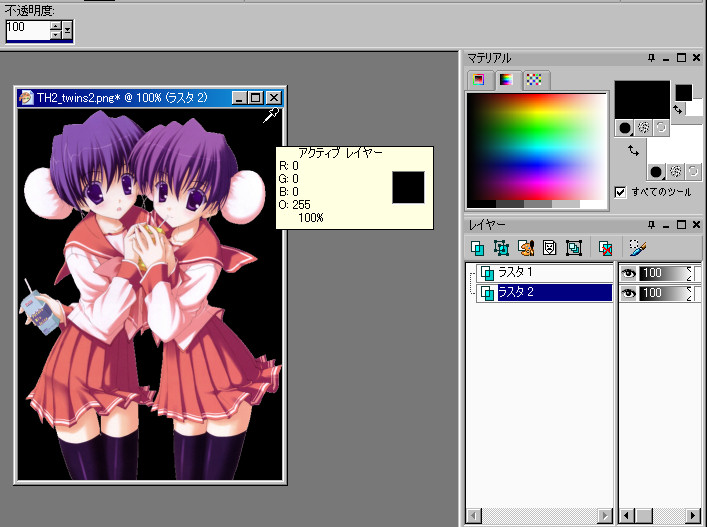
↑後ろに一枚レイヤーおいて白くしてみたり‥‥

↑黒くしてみたりして、汚く見えるところがないか確認します。
これは修正済みですが、透明度がまわりと少しちがっていて黒にすると目立つところがありました。
作業しやすいように拡大表示して、ドット単位で消しゴムかけたり塗りなおして完成です。
‥‥なんですけれど。(まだあるんかい
今回は他の絵と組み合わせて使うものなので、そのままだと浮いてしまうんですよね。

↑左下が元絵のまま。これでは他の絵(上の4枚)と比べて色合いがちがいすぎるので、右のように調整しました。
制服の濃色を赤く濃く。ピンクは淡く。肌がピンク系なのを黄色系にして、ストッキングは濃淡つぶさないようそのまま。
こういったことは一元に変換するのは無理なので、要所要所で範囲指定してからそれぞれ別に調整しました。
そのやり方については割愛。てゆーかそこまでやるなら自分でがんばれ。ってことで今度こそ終了。
TopPage