スキンの仕組みや詳しい内容については前項でざっと説明しましたので、
「じゃあ実際にスキンを作るにはどこから手をつければいいの?」という
実践的な作り方について、簡単な方法から順に紹介していきます。
最初にスキンを作ろうと思ったとき、いきなりゼロから作れる人はそうはいません。
既存のスキンをちょっと自分好みに改造する‥‥というのが「はじめの一歩」でしょう。
各スキンに同梱している!Readme_sk2.txtやサイトのNoticeで書いてあるとおり、
私はスキンのパーツなどの流用を許可してますので、それらを元に作ってみましょう。
01.キャラ絵の入れ替え
いちばん簡単な改造。それはキャラ絵の入れ替えですね。
私は、RainmeterでPNGなどの画像を複数枚重ねて表示できることに気づいてから、
キャラ絵と表示のベースとなる絵とは画像ファイルを分けて作るようにしています。
もちろん一枚の画像にしておくほうが一つのスキンとしては効率がいいのですが、
そのスキンを元に改造してみようと思った人には全然やさしくありません。
改造しやすいように心がけてスキンを作っていますので、ぜひ活用してください。
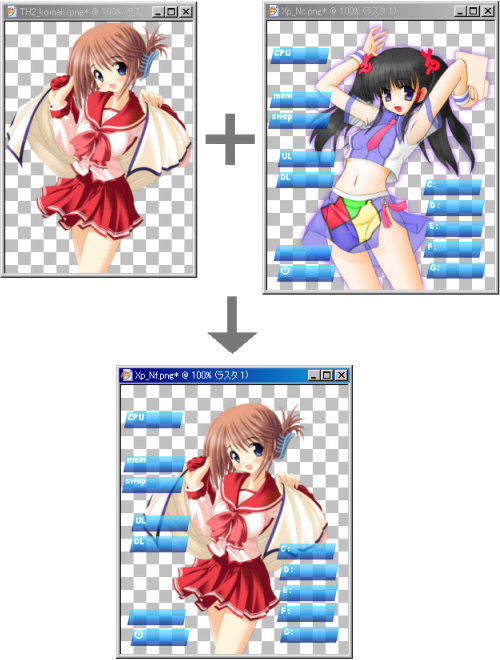
ここでは「Xpたん」スキンのキャラ絵を入れ替えて、「委員ちょ」スキンにしてみます。
イメージ的にはこんな感じです↓

まず改造する「Xpたん」スキンのフォルダ内を見てください。
Xpたんの画像ファイルXp_Nc.pngと、情報を表示する枠の画像ファイルXp_Nf.png、
それから.iniファイルのXp_N.iniがありますね。
2枚の画像を比べてみると、縦横のサイズが等しくなっています。
そしてXp_N.iniファイルを開いて2枚の画像を表示する部分を見てみると‥‥
(Xp_N.iniから抜粋)
[Character Back]
Meter=IMAGE
X=0
Y=0
ImageName=Xp_Nc.png
[MeterBack]
Meter=IMAGE
X=0
Y=0
ImageName=Xp_Nf.png
と、どちらの画像も X=0,Y=0 から表示させるようになっているのがわかります。
つまり、2枚の画像は同じ大きさで同じ場所に重なるように表示されているのですから、
このXp_Nc.pngと同じ大きさの画像を用意して入れ替えてやればいいわけです。
ちなみにここで用意した委員ちょの絵は、「まきまき」スキンに入ってる画像を
85%の大きさに縮小してから、Xp_Nc.pngと縦横のサイズが同じになるように
委員ちょの左右と上部に余白を広げて作製しました。
こうして好きな画像を用意したら、Xp_N.iniファイルの「ImageName=Xp_Nc.png」を
入れ替えたい画像ファイルの名前に書き換えれば完成です。
入れ替える画像ファイルが元の画像より小さい場合は、X=0,Y=0 を書き換えて、
ちょうどいい場所に表示されるように位置を変える方法をとってもかまいません。
ただし複数枚の絵をあれこれ入れ替えるとしたら、いちいち座標を書き換えるのが
煩わしくなりますので、縦横のサイズをそろえておくほうが簡単でしょう。
このように、絵を差し替えるだけでも簡単に貴方だけのスキンを作ることができます。
一歩進んだスキンの楽しみを味わってみてください。
TopPage 次のページへ→