RainlendarはRainmeterとはちがい、定まった形があるので、スキンを作るのは割と簡単です。
既存のスキンを参考にしてそれぞれの画像を用意し、「スキンの編集」メニューで入れ換えればできあがります。
しかし、いくつか注意すること・わかりにくい部分がありますので、少し取り上げて説明してみましょう。
配置の不備
スキンを作るときに一番気をつけて欲しいことは、「スキンの編集」メニューの不備を知っておくことです。
ここでは私が作った「whiteR」で説明しますが、公開しているのはそれを考慮して作ってありますから、
初期設定と説明とは異なる部分があります。他の人が作ったスキンで見てみるといいかもしれません。
では右クリックメニューから「スキン」→「現在のスキンの編集」を選び、「スキンの編集」メニューを開いてください。

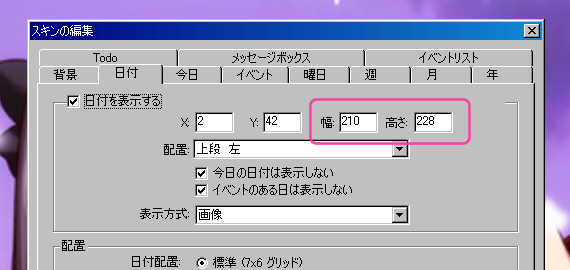
↑まず先に予備知識として、設定にある日付表示での幅と高さについて説明します。
幅は7の倍数、高さは6の倍数で指定します。これはカレンダーの表示が7日x6週だからですね。
そしてこの設定値では日付の画像をピッタリ隙間なく並べた状態になるので、下のようになります。

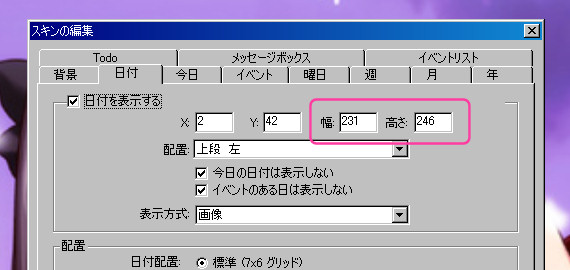
↑ちょっと狭苦しいですね。間隔を広げてみましょう。

↑先に説明したとおり、幅を7の倍数、高さを6の倍数で増やしてみました。
これで下のように間隔が広がるはずです。

↑このように、ちゃんときれいに間隔が広がればそのスキンは問題ありません。
しかし中には‥‥というより、世間で公開されている多くのスキンが、下のようになってしまいます。

↑今日の日付(14日)がずれてるのがわかりますか? これがRainlendarの設定の不備です。
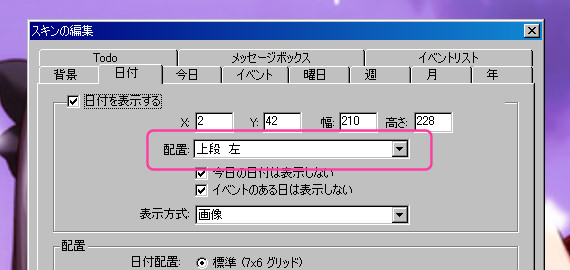
ではどこがおかしいのかというと、配置の項目を見てください。

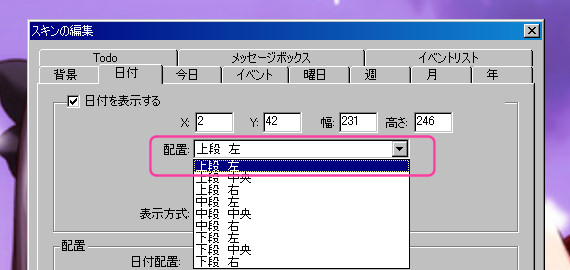
↑「日付」の配置は「上段 左」になってます。

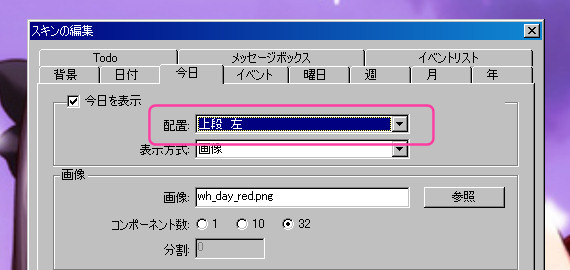
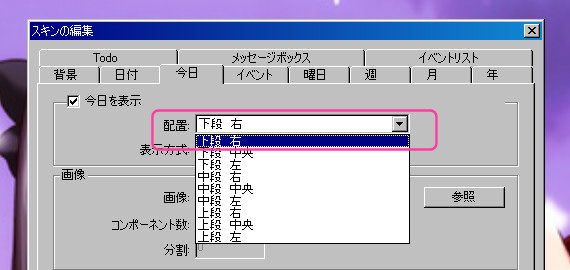
↑そして「今日」の配置も「上段 左」になってます。普通に考えればちゃんと揃うはずです。
しかし、この配置を設定するプルダウンメニューを開いて、よく見比べてください。
「上段 左」「上段 中央」「上段 右」‥‥という並びが、上下逆になっています。
これがそもそもの間違いなのです。(バージョンが上がってもちっとも修正されません‥‥)


↑このように、「日付」と「今日」の配置を、項目が 並んでいる順番で揃えてみてください。
「日付」が「上段 左」なら「今日」は「下段 右」に、「日付」が「下段 右」なら「今日」は「上段 左」にするのです。
これできちんと間隔が揃うようになります。
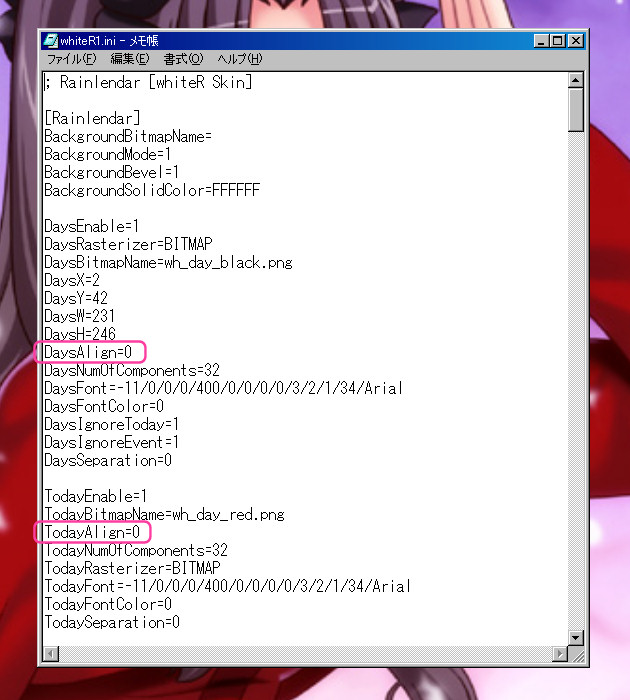
試しに.iniファイルで確認してみましょう。(「スキンの編集」メニューの「背景」にある「拡張設定」で開けます)

↑「日付」の配置設定「DaysAlign=」と「今日」の配置設定「TodayAlign=」が同じ「0」になってますね。
メニューでどちらも「上段 左」とすれば、ここの数値も同じ「0」になるはずなのに、
「今日」のほうは「下段 右」にしないとこのようになってくれないのです。
こうやって.iniファイルで確認しないと気がつきにくいせいか、使っている人から
「設定をいじったら日付が揃わなくなった。なんで?」と訊かれることがあります。
配置をメニューで同じようにするとなってしまうので、なかなかやっかいなことです。
なお、日付の画像を作るときにあらかじめそこそこ間隔を取っておき、設定で間隔を空けなければ、
配置の設定をどうしようが間隔は0なので、スキン上での見た目は変わりません。
また「中段 中央」にするのも、「逆にしないと揃わない」などと考える必要がないので、いい方法です。
どちらにしても、Rainlendarのスキンを作ったりいじったりするときは、気をつけてみてください。
TopPage